Модульная сетка
Как модульная сетка ускоряет процесс создания дизайна


Здравствуйте, уважаемые читатели.
Многим из вас знакомо то трепетное чувство, когда вы беретесь за создание дизайна сайта или мобильного приложения. Вы вникаете в новые материалы, вас переполняют идеи и вы знаете, что этот проект будет лучше чем предыдущий. Вы уверены что создадите дизайн, наилучшим образом решающий задачи веб-проекта. Разработчик со 100% точностью воплотит ваш замысел, а заказчик будет в восторге от вашей работы и порекомендует своим друзьям и партнерам, как профессионального и талантливого специалиста. Это идеальная схема развития карьеры, к которой стремится каждый веб-дизайнер.
Но в реальности не всегда получается так как рисует воображение. Одним из подводных камней является то, что дизайнеры в своих работах не используются модульную сетку. Из-за этого, зачастую, заказчик, дизайнер и разработчик не получают ожидаемый результат от совместной работы. Чтобы избежать досадных недоразумений в любимой работе, разберемся в принципах построения модульной системы веб-ресурса.
Сегодня поговорим о том:
кто придумал модульную систему в верстке макетов;
кому и зачем нужна блочная система;
виды модульных сеток;
сетка для адаптивного дизайна
как построить сетку веб-проекта.
Кто придумал систему модульной верстки в графическом дизайне
Графический дизайнер Иозеф Мюллер Брокман был убежден в том, что проекты, созданные на основе блочной сетки, лаконичны, функциональны и красивы. Дизайн, базирующийся преимущественно на воображении и эмоциональной составляющей дизайнера, полноценно не решает бизнес задач проекта. Успех приносят продуманная идея, помноженная на логический подход и талант автора.
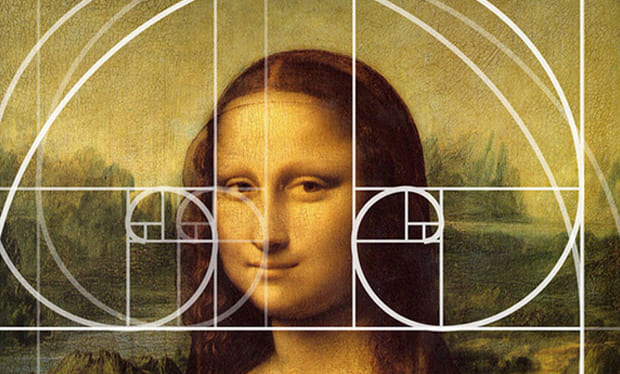
Он понимал, что мировые шедевры легендарных личностей, таких как Леонардо да Винчи и других великих людей, созданы на основе принципов золотого сечения и не менее важных математических закономерностей. Возможно, именно поэтому в работах великих мастеров есть нечто истинное, завораживающее и запоминающееся.
В графическом дизайне Брокман призывал использовать блочную сетку, которую разработал для книг, журналов, рекламных плакатов и другой полиграфической продукции. Подробно об этом читайте в его книге Модульные системы в графическом дизайне
А мы вернемся к теме модульной сетки в веб дизайне и разберем для кого и зачем она проектируется.
Для кого проектируется модульная сетка в веб-дизайне
Веб-сетку можно смело назвать палочкой-выручалочкой для всех участников проекта: ui и ux дизайнера, верстальщика, клиента, и конечно же, пользователей. Рассмотрим различные ситуации, возникающие в процессе работы над проектом. Поговорим о преимуществах использования сетки в дизайне.
Для дизайнера. Дизайнер разрабатывает блочную систему на основе анализа имеющейся информации. Объединяет информацию в блоки. От того насколько точно он подберет нужный размер сетки и гармонично расположит информацию в блоках, зависит успешность веб-проекта, а именно: 1. Когда сетка правильно подобрана, отпадает необходимость продумывать размеры каждого блока. Скорость создания страниц сайта увеличивается, а качество работы несомненно растет. Таким образом, происходит ускорение разработки дизайна; 2. Внесение правок в макет проходит более гладко. Это способствует ускорению процесса согласования макета с заказчиком.
Для верстальщика. Верстальщик быстро и без лишних вопросов сверстает дизайн. Так как в случае отсутствия сетки ему пришлось бы работать над сложным макетом. А это отнимает время, негативно сказывается на качестве верстки, партнерских отношениях и в конечном счете приводит к удорожанию проекта. А использование сетки ускоряет процесс верстки, тем самым удешевляя проект и делая его более рентабельным.
Таким образом, продуманная модульная сетка, экономит время дизайнера, верстальщика, а также нервы клиента и пользователя. Процесс создания сайтов становится проще, а качество стремительно растет.
Для клиентов и пользователей. Несомненно сайты, с прослеживающейся сеткой намного эстетичнее и приятнее для глаз. Намного легче в использовании. При гармонично сгруппированной информации, отпадает необходимость перечитывать содержание всей страницы. Благодаря прослеживающейся системе, не нужно привыкать к каждой новой странице сайта заново.
Несмотря на то, что процесс создания правильной веб сетки довольно трудозатратный, но преимущества очевидны. Подведем промежуточные итоги:
1. происходит ускорение создания дизайна макета сайта, его согласования и верстки;
2. упрощается верстка и адаптивный дизайн;
3. упрощается восприятие страниц пользователями сайта.
Еще разметочные сетки создают по количеству колонок. К ним относят колоночные сетки.
Одноколоночные сетки. Это самая простая сетка в которой всего одна колонка. Такая структура используется, когда важно акцентировать внимание пользователя на последовательности повествования или при демонстрации информации.
Двухколоночные стеки. Характеризуются структурой из двух колонок, одна из которых доминирующая. Данная структура подходит для сайтов, где информация из доминирующей колонки должна быть постоянно перед глазами пользователя. Как правило, это привычная информация из сайдбара: навигация, разлличные фильтры и другая важная информация. Обычно эта колонка не прокручивается, а остается статичной.
Трехколоночные сетки. Применяются на огромной количестве сайтов. Сетка состоит из трех колонок. Одна из них это навигация и фильтры, обеспечивающие поиск нужной информации на сайте. Другая колонка используется под основной контент. Третья колонка обычно создается под рекламу. Одна из трех колонок доминирующая.
Модульные или блочные сетки, а не колонки - современное решение в веб-дизайне. Страницы сайта делятся на модули. В зависимости от целей и задач ресурса, блоки могут передвигаться как конструктор, чтобы одинаково хорошо отображаться на всех экранах различных размеров. Блоки, в свою очередь, могут включать в себя колонки. Глядя на такой сайт понимаешь, что приятно и просто находить нужную информацию. Это потому что в структуре сайте нет хаоса, а видна система, придуманная дизайнером. Модульные сетки бывают с одинаковыми и разными по величине модулями. Они подбираются в зависимости от задач проекта.
Также в графическом дизайне существуют шаблонные варианты сеток, которые берут на вооружение дизайнеры. Это сетки на 6, 8, 18, 20, 32 и 36 модулей.
Сетка для адаптивного дизайна
Создание качественного адаптивного дизайна сайта немыслимо без использования модульной разметки. От качества сетки напрямую зависит сложность создания макетов адаптивного дизайна. Вообще такой дизайн лучше создавать, изменяя модульную сетку, а не макеты. Бесспорным плюсом наличия сетки является ускорение разработки сайта с адаптивным дизайном.
В создании адаптивного дизайна используют два подхода:
Это отрисовка всех возможных состояний страницы под все размеры экрана. Этот метод занимает огромное количество времени дизайнера и верстальщика, не говоря уже о том, что потребуется внести какие-то правки;
Отрисовка страницы под один-два размера экрана. Дизайнер создает макет для одного экрана. Выявляет модульную сетку. Для каждого размера экрана продумывает сетку таким образом, чтобы контент одинаково хорошо выглядел на всех типах экранов. Дизайнер не перерисовывает макет под мобильное устройство, а только схематично показывает расположение модулей. А верстальщик реализует адаптивную верстку.
Как создать дизайн сетки
Для создания правильной сетки необходимо придерживаться 6 шагов:
Анализ информации и вычленение функционала. На данном шаге нужно изучить исходные материалы. Выделить данные по функционалу (тематическим направлениям);
Группировка функционала на блоки. На этом шаге тематические направления распределяем по блокам;
Расставляем блочные приоритеты. Находим блоки со смежными темами или схожими визуальными характеристиками. Нумеруем блоки в соответствии с получившейся иерархией.;
Располагаем блоки. Пронумерованные блоки располагаем на страницу в соответствии с расставленными приоритетами;
Определяем сетку. Накладываем направляющие линии вдоль выравниваемых объектов. В блоках визуально прослеживается некая закономерность. Эта закономерность по сути и есть модульная сетка, которую мы обозначаем направляющими линиями. Осталось ее привести к гармоничному виду.
Определяем ширину сетки. Лучше рисовать дизайн страниц сайта в большом разрешении от 1200 px. Намечаем ширину полоски, которая отделяет блоки друг от друга. Ширина и высота полоски равняется микромодулю. Микромодуль - это размеры самого маленького элемента сайта. Высота строки - интерлиньяж рассчитывается исходя из выбранного стиля и размера шрифта.
Расставлять направляющие , формирующие сетку в Photoshop можно вручную. Лучше использовать специальный плагин для фотошопа GUIDEGUIDE.
Несколько советов по успешному созданию веб-сетки
Сначала дизайнер группирует контент в блоки в приоритетном порядке. Потом создает сетку.
Не гонитесь за понравившихся на других сайтах сетками. Они индивидуальны под каждый проект. Создайте свою сетку., ориентируясь на контент, чтобы максимально точно решить задачи проекта.
Не ограничивайтесь лишь одной сеткой на весь проект.
В построении модульной сетки руководствуйтесь логикой в компоновке информации. Каждое ваше решение должно быть обоснованным.
В создании дизайна сайта с модульной системой, вы больше не допустите досадных ошибок в работе и продолжите расти в профессиональном плане.