Веб-дизайн в 2022 году
Тренды веб-дизайна в 2022 году
Эти тенденции веб-дизайна на 2022 год помогут информировать и вдохновить людей на то, что люди создают для Интернета.
Всеобъемлющая тенденция, которую мы видим в наступающем году, - это усиление игривости в веб-дизайне.
Дизайнеры начали создавать сайты как искусство, сайты как интерактивные проекты и сайты, которые существуют просто для игры и удовольствия. Это восходит к истокам Интернета, когда дизайнеры находили способы продемонстрировать новые методы или создать веб-сайты ради них самих.
Похоже, мы находимся в периоде возрождения ранней сети. Это имеет смысл. Мода также сильно заимствовала из конца 90-х - начала августа. Многие из нас проводили время дома, праздно бродя по Интернету, ища что-нибудь интересное или захватывающее, как мы делали это, когда Интернет только зарождался.
Визуально веб-тенденции берут начало в той эпохе. Дизайнеры находят творческий подход за пределами уже ставших стандартом макетов, в большей степени ориентированных на фотографию. Вместо этого в этих проектах находят творческие способы использования типографики, сеток и линий и простой навигации. Обновленный стиль - с множеством приглушенных цветов, сложными текстурами и шрифтами с засечками - не дает сайтам выглядеть слишком ретро.
Веб-дизайн также движется в будущее с захватывающими современными технологиями, такими как расширенное взаимодействие и анимация, и визуальными эффектами, такими как стекломорфизм и зернистость. А дизайнеры используют инструменты без кода, чтобы сделать все это быстрее и проще, чем когда-либо прежде.
Тенденции веб-дизайна 2022 года
Вот некоторые из тенденций в веб-дизайне, которые, как мы ожидаем, окажут влияние в наступающем году.
1. Мини-сайты восторга
Юмор может принимать разные формы, и создавать веб-сайт, который вызывает смех, всегда интересно. Почему бы не повеселиться со своей сборкой?
Создание забавного мини-сайта дает дизайнерам время просто проявить творческий подход, попрактиковаться и поэкспериментировать с методами, а также вытащить все дизайнерские решения, не беспокоясь о том, что вы переборщите с профессиональным выступлением. Иногда создание ради творчества - отличный способ выбраться из колеи.

Вы можете поэкспериментировать несколькими способами: настроив намеренно игривый UX-дизайн или намеренно опровергнув ожидания (но убедитесь, что вы по-прежнему строите доступным образом!). Добавьте юмора не только в текст и изображения, но и в навигацию по сайту, меню и взаимодействия. Будьте осторожны. Представьте, что это серьезный сайт, пока это не так. Это возможность создать сайт, который будет работать неожиданным образом. Профессиональный маркетинговый сайт в стиле пасхальных яиц может работать, если он хорошо оформлен.
2. Интернет-охота за мусором
Структуры веб-сайтов на самом деле отлично подходят для решения головоломок и поиска мусора. Вы можете последовательно соединить страницы и защитить паролем определенные части, заставляя посетителей давать ответы или находить подсказки, чтобы разблокировать следующую страницу в серии.
Есть всевозможные творческие способы скрыть и раскрыть подсказки, подсказки и ответы. Это тот случай, когда вы можете использовать свое мастерство веб-дизайна для создания увлекательной головоломки.
Некоторые идеи для подсказок:
Предложите слово, основанное на загадке или разгадке
Найдите слово, спрятанное на вашем основном сайте или сайте охоты за мусором
Найдите скрытый интерактивный элемент на странице
Нарисуйте фигуру
Расшифровать шифр
Просто не забудьте дать своей аудитории какие-то подсказки или обходные пути, если вы действительно хотите, чтобы каждый смог дойти до конца. Поиск мусора может быть использован для выявления запуска продукта, выпуска нового видео каждый смог дойти до конца. Поиск мусора может быть использован для выявления запуска продукта, выпуска нового видео или предоставления зрителю скрытой информации.
3. Опыт, подобный приложениям
Небольшие сайты, ориентированные на опыт, - это будущее веб-дизайна: «Интерфейсный веб-интерфейс, который действительно преувеличен с точки зрения дизайна, - это совершенно новый способ использования Интернета, которого раньше не было; это похоже на приложение. Для меня это возможность прямо сейчас». Мир привык к приложениям, в которых взаимодействие, анимация и динамический опыт являются нормой. Следующим логическим шагом будет привнесение этой энергии в веб-сайты и создание на них более уникального опыта.
Некоторые думают, что мы возвращаемся в те времена, когда сайты были замкнутыми, эзотерическими и любопытными. Но новые инструменты для создания сайтов, такие как отсутствие кода, значительно упрощают создание динамических, ориентированных на взаимодействие проектов.
4. Одностраничные сайты.
Иногда самый эффективный сайт - наименее сложный. Мы наблюдаем растущую популярность одностраничного веб-сайта, который отказывается от меню и навигации в пользу простой прокручиваемой навигации. Одностраничные сайты работают лучше всего, когда их тематика более узкая, например, портфолио или презентация одной идеи.

Эти сайты вызывают ощущение, что вы держите флаер или читаете плакат. Вся информация, которую вам нужно просмотреть, находится в одном месте, не отвлекаясь на навигацию или поиск на нескольких страницах.
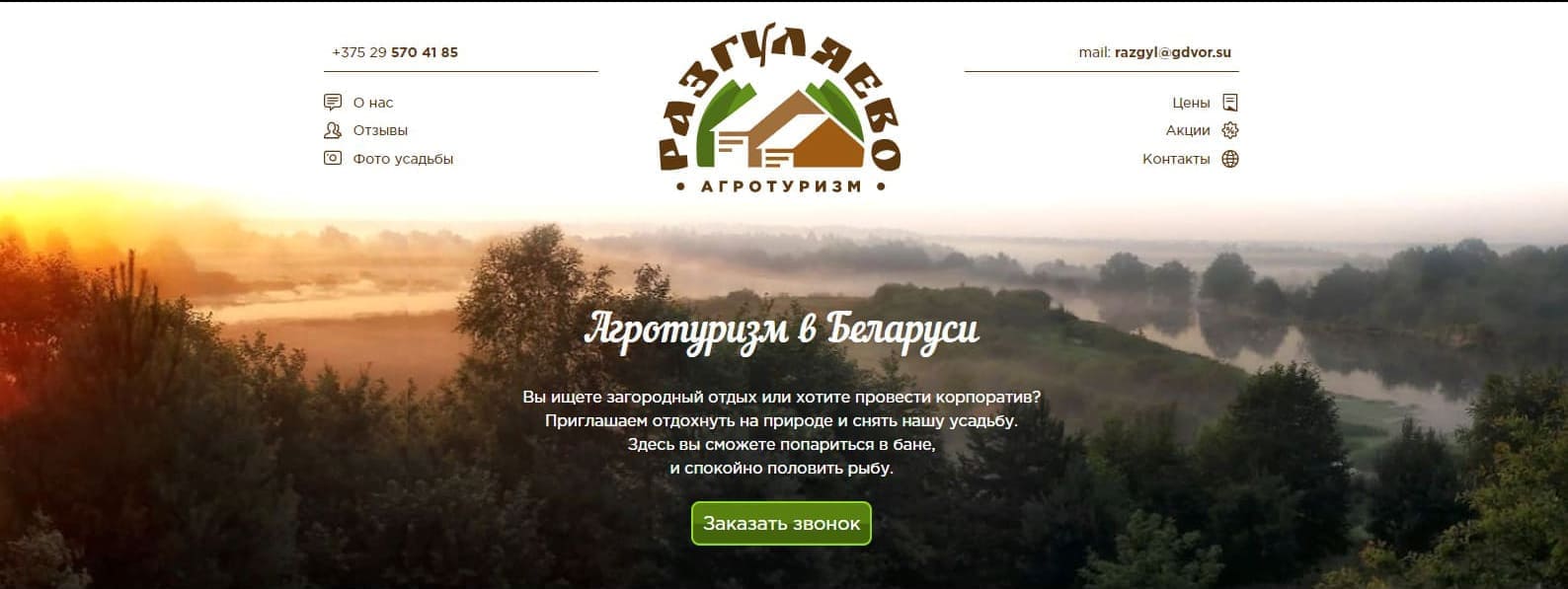
5. Сайты с сильным чувством места
Возможно, мы все просто компенсируем пропущенные поездки, но некоторые веб-сайты, похоже, приобретают больше смысла. Мы видим фотографии местностей, представленные на домашних страницах, и в разделах, привлекающих внимание к городам, поселкам и природным местам вокруг, где живут авторы.

Интернет может быть обособленным местом, где у вас часто нет связи с тем, откуда идет просматриваемый вами сайт. Добавление пометки вроде «Сделано с любовью в ...» или изображение вашего любимого близлежащего места побуждает посетителей представить себе, где вы находитесь, и создает для них небольшую реальную связь. Если мы меньше путешествуем, по крайней мере, мы можем помнить, что устанавливаем связи по всему миру в Интернете.
6. Мотивы ар-деко.
В конце концов, мы снова в 20-х годах! Мотивы ар-деко хорошо сочетаются с геометрическим орнаментом, который был в тренде последние несколько лет. Хотя первая ассоциация людей со стилем ар-деко может быть связана с богато украшенными подпольными заведениями и приглашениями на свадьбу в стиле Гэтсби, из этого может получиться красивый минималистский дизайн.
Тенденция этого года черпает вдохновение в чистых, изогнутых линиях и повторяющихся графических формах иллюстраций ар-деко и архитектуры. Эти элементы могут вдохновить на создание красивых логотипов, шрифтов, разделителей, границ и иллюстраций. Эффективный дизайн в этом стиле помогает понять философию оригинального движения ар-деко.

Ар-деко сочетает в себе элементы из мира природы с современностью машинной эры - смелые линии, симметрию, простоту и неизменное повторение элементов. Посмотрите, как формы этого крыла стрекозы переходят в обычные узоры Крайслер-билдинг в классическом стиле ар-деко.
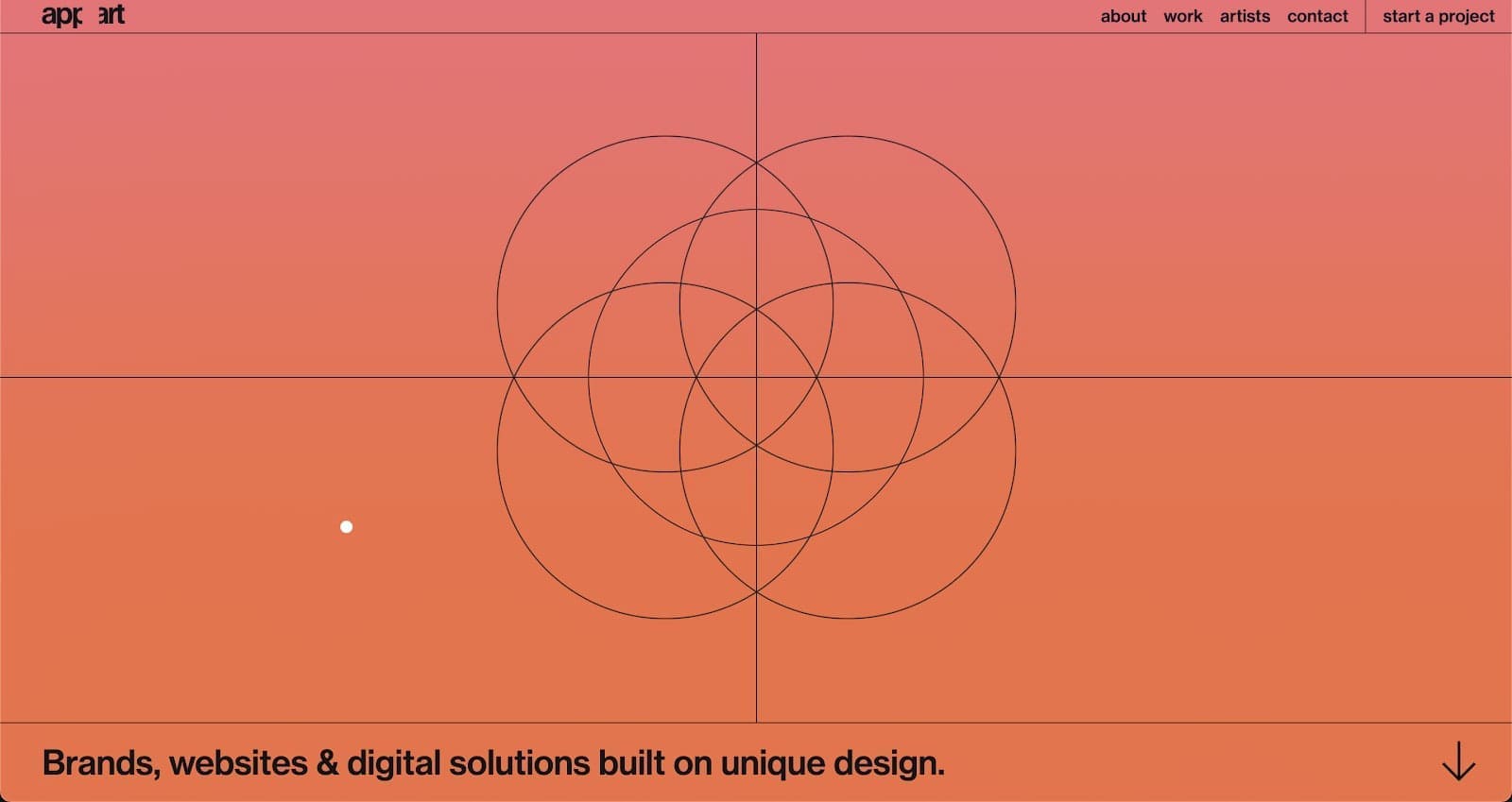
7. Меньше изображений в героях.
В этом году многие дизайнеры предпочитают создавать главные разделы и целевые страницы, которые говорят о дизайне, а не полагаться на фотографии или иллюстрации. Изображения героев сразу же создают большой визуальный эффект, но иногда устранение отвлекающих факторов в виде ярких изображений позволяет больше сосредоточиться на стиле и содержании.
Эти четыре веб-сайта от Humain, SVZ, Heyday и RADAR невероятно разные, но каждый использует макет, типографику, цвет и форму для передачи сильной и уникальной идентичности бренда. Отказ от изображений также создает некоторую загадочность, побуждая посетителей узнать, что еще находится за пределами раздела героев.
8. Крупногабаритная типографика.
Типографика необычного размера - свежий смелый дизайнерский тренд этого года. При определенном размере слова становятся скорее графическим элементом, чем просто частью текста. Это универсальная техника, которую можно так же эффективно использовать в минималистском или максималистском дизайне, и она может подходить ко многим различным стилям.

На этом веб-сайте портфолио фильмов для Евы Хаберманн (созданного Даниэлем Спатзеком) большой текст накладывается на движущуюся катушку портфолио. Текст частично блокирует изображение, заставляя зрителя увидеть больше, а двухцветный шрифт без засечек дает нужную контрастность, не будучи неразборчивым или подавляющим.
9. Интерактивные шрифты.
Расширяя использование текста, некоторые дизайнеры находили творческие способы заставить свой текст перемещаться и играть с мышью пользователя. Простой способ сделать текст интерактивным - применить изменение состояния наведения, как если бы вы делали это с помощью кнопки. Помогает то, что теперь стало проще создавать более сложные эффекты с использованием современных платформ без кода, чем когда-то пытаться писать эти взаимодействия вручную. При использовании интерактивных шрифтов важно помнить о удобочитаемости, поскольку некоторые люди отвлекаются на перемещение символов.

10. Ответственный моушн-дизайн.
Теперь, когда мы говорим об интерактивности, пришло время поговорить об ответственном моушн-дизайне, который, как мы видим, становится стандартной практикой. Хотя движение - интригующий аспект веб-дизайна, легко не просто переусердствовать, но и причинить людям вред, вызвав укачивание. Укачивание - довольно распространенное явление, поэтому следует избегать анимации, такой как масштабирование с помощью мыши, эффекты параллакса или прокрутка со смещением плоскости (также известная как прокрутка).
И хотя это важно, это не значит, что вы должны использовать это как универсальное средство и повод использовать движение повсюду. Чрезмерное движение сбивает с толку пользователей, вредно для многих и просто не нужно.
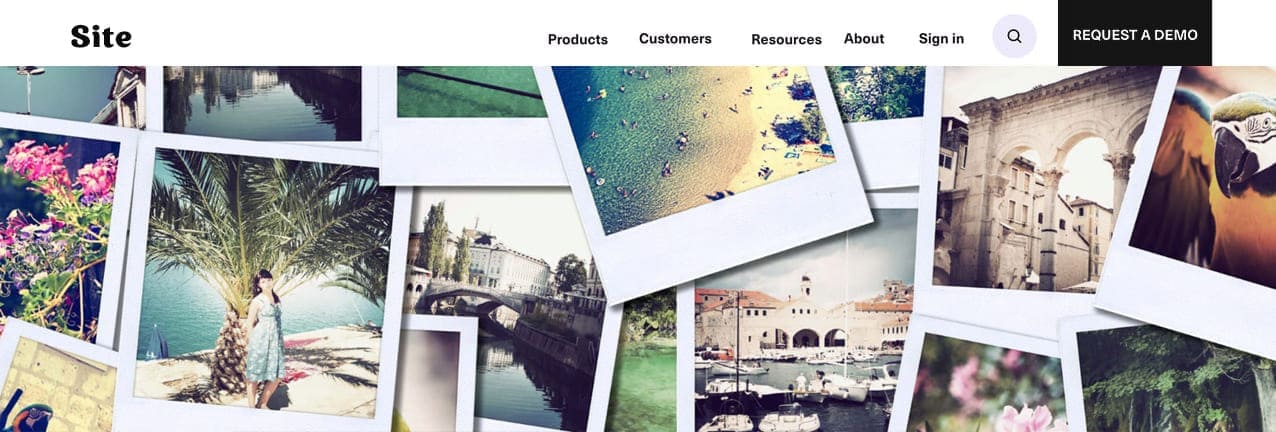
11. Коллаж.
Графика в стиле коллаж может придать иллюстрациям сайта тактильные ощущения, освободить больше белого пространства в дизайне и позволить вам включать изображения, не фокусируя весь дизайн вокруг фотографии. Убедитесь, что вы смешиваете формы, узоры и цвета в коллаже. Вы можете добавить к фотографиям монохромный эффект, оттенок или фильтр, чтобы они лучше вписались в общий дизайн.

12. Абстрактные иллюстрации.
Все более популярными становятся абстрактные иллюстрации с более органичной текстурой и ощущением человеческой руки, создающей их. Хотя чистая, маковая векторная графика и милые иллюстрации людей и предметов управляют веб-дизайном уже несколько лет, возможно, люди ищут что-то более естественное и утонченное.
Этот вид иллюстраций может быть создан с помощью чернил и бумаги и отсканирован или создан в программном обеспечении для иллюстраций. Ключевым моментом является включение различных текстур и естественных неровностей, таких как акварель, тушь, краска, эффекты шелкографии или текстура бумаги. Линии также могут быть более мягкими, имитируя изменения толщины линий, вызванные использованием графита или чернил.

13. Градиенты с зернистостью.
Градиенты уже популярны, но с добавлением зернистости они создают совершенно другой эффект. Идеальный градиент - гладкий и современный, придающий объектам футуристическое сияние или блестящее технологичное ощущение. Зернистость делает дизайн более тонким, придает ему текстуру и делает его более естественным.
В зависимости от обработки зерно может имитировать пленку, фотографию или носители для печати. Мелкая многоцветная зернистость может выглядеть как аналоговая пленка, а более крупная монохромная зернистость может выглядеть как шелкография. Зернистость и градиенты, которые включают ее, можно использовать выборочно или по всей странице, как полный фон или внутри определенных объектов.

На веб-сайте конференции Webflow 2021 No-Code мы использовали несколько зернистых градиентов. Градиенты используются в анимированной графике, фонах и элементах на всей странице конференции, и мы выбрали зернистость среднего размера, которая дает эффект печатного материала.
Королевский синий фон с коллекцией трехмерных фигур в градиентах с зернистостью, включая золотисто-желтый, розовый, голубой и серый цвета жевательной резинки. Еще одно творческое использование градиентов в этом году - их выпуск в пределах кнопок и других типов элементов. Вот руководство по созданию следующей кнопки с радужной рамкой.
14. Линейные работы
Тенденция, которая в некотором роде кажется одновременно современной и возвратной, - это лайнворк. Дизайнеры могут использовать линии для разграничения разделов, заголовков, абзацев и галерей продуктов или создать динамическую сетку для всей веб-страницы. Добавьте линейные иллюстрации (абстрактные или репрезентативные), чтобы продвинуть этот стиль еще дальше. В этом типе дизайна вес лески будет иметь наибольшее влияние на конечный эффект.
Бриф тоже использует тонкие линии, но сочетает их с более светлыми шрифтами и иллюстративными графическими элементами. Благодаря приглушенной цветовой палитре и функции зачеркивания курсора мыши общий эффект выглядит непринужденно, в стиле взрослых миллениалов. На его сайте много информации для передачи, а четкое разделение разделов, иллюстрации и простой фон помогают контенту выделиться.

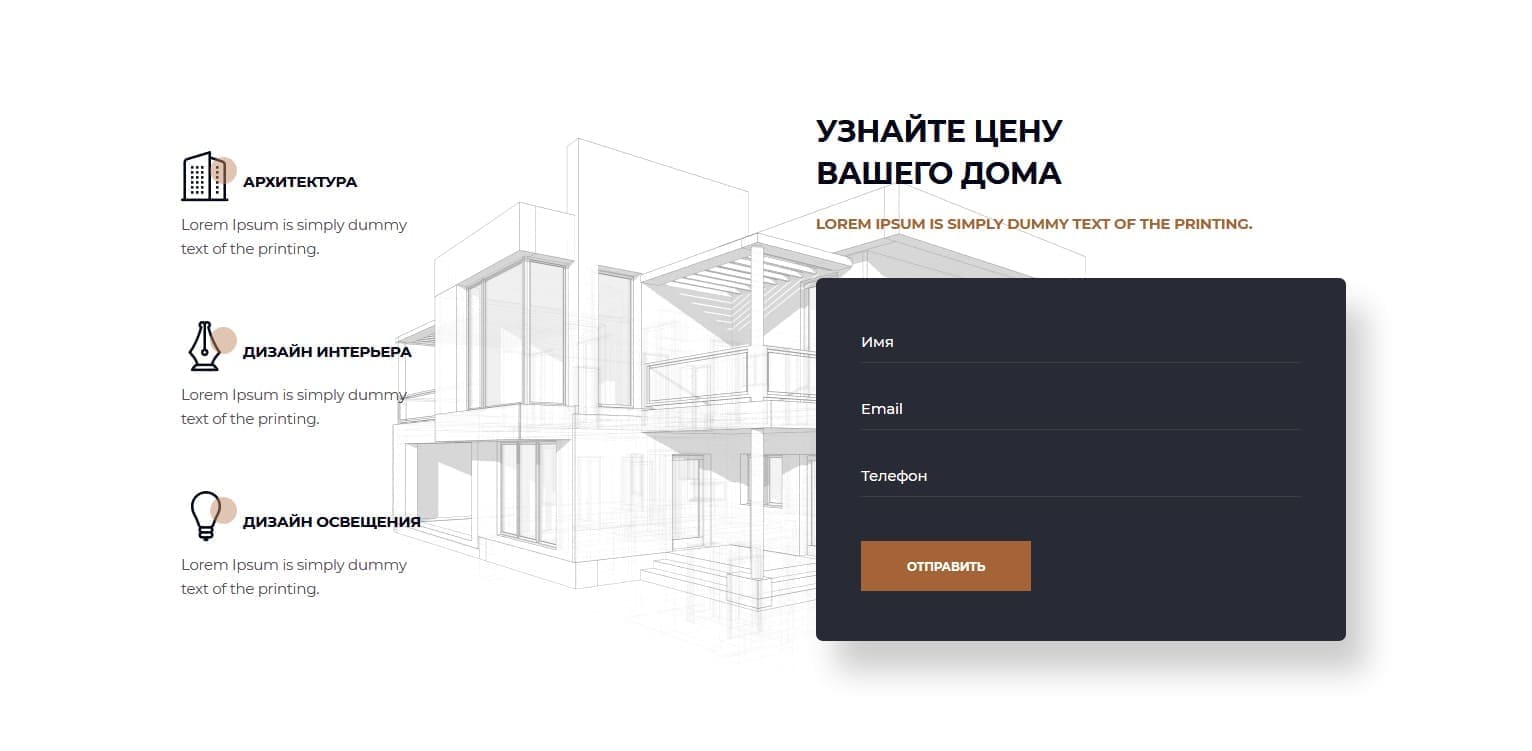
15. Сайты с разделенным экраном.
Интересный способ разбить дизайн - использовать макет с разделенным экраном, который мы заметили совсем недавно. Двойной макет придает вашему дизайну контраст, визуальный интерес и естественное разделение контента. Это также отличный повод поиграть с цветом.

16. Больше стекломорфизма.
Великолепный тренд этого года - стекломорфизм. Сочетание прозрачности, размытия и движения может сделать элементы страниц визуально похожими на стекло. Вы можете использовать эту технику в логотипах, иллюстрациях или даже в полных разделах. Здесь есть фантастический урок Тима Рикса об одном способе создания эффекта стекломорфизма.

Ключом к этому стилю являются диффузия, отражение и тень, которые создают оптическую иллюзию. В сочетании с легким движением эффект стекла может сделать сайт трехмерным. Рассеивание «матового стекла» в изображении позволяет добавить прозрачности в ваш дизайн, не создавая визуального беспорядка.
17. Меньше неоморфизма.
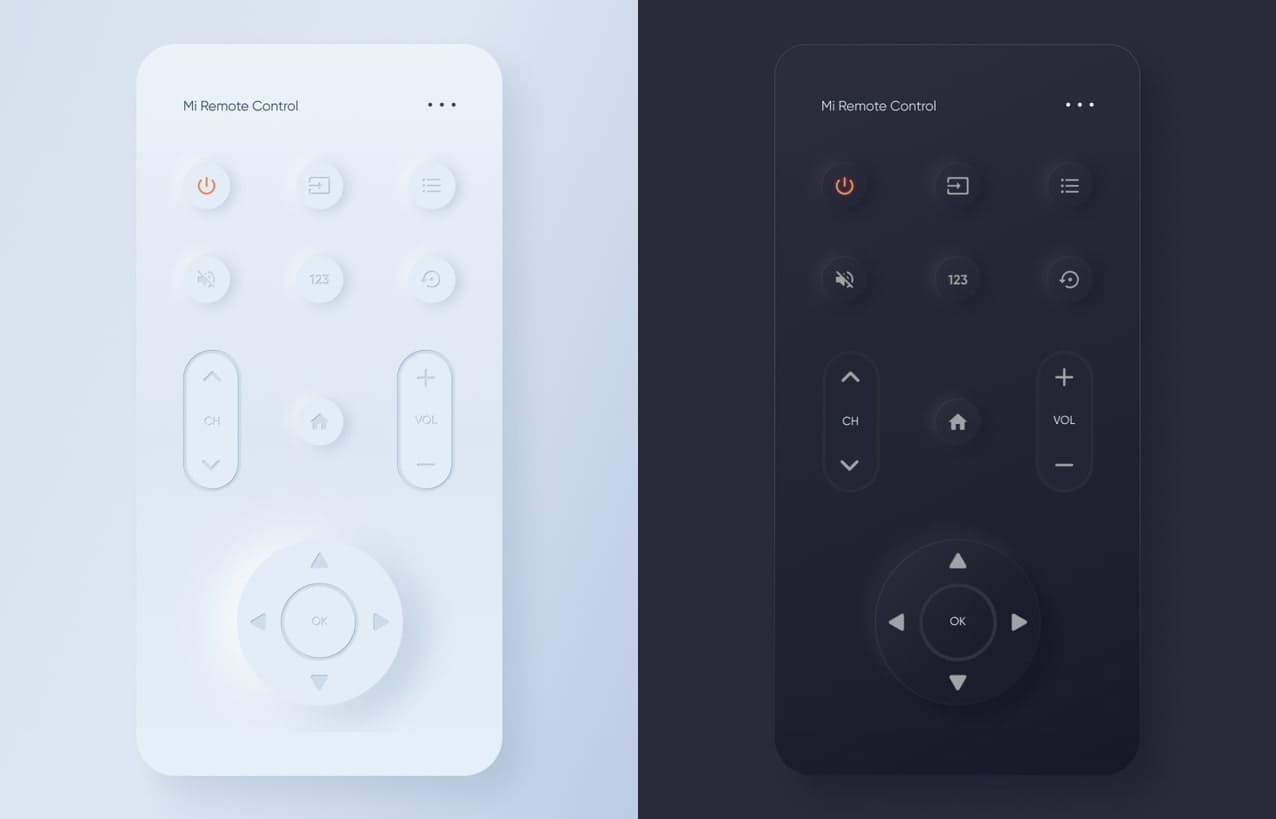
Нейморфизм, новая интерпретация скевоморфизма в дизайне, представляет собой минималистский стиль, который начал становиться популярным для приложений и веб-сайтов в 2020 году. Он имитирует современный дизайн устройства - подумайте о пульте дистанционного управления в новом стиле или более старом iPod - за счет использования низкоконтрастных монохромных элементов и тонких теней. , а также отказ от линий и резких границ. Вот пример из Dribble:

Неуморфизм выделяется, потому что он отличается от большинства веб-дизайнов, но иногда вещи строятся стандартным образом, потому что он просто работает лучше. Причина, по которой мы выбрали «меньше неоморфизма» как тренд, проста - этот стиль ужасен для доступности.
Отсутствие контраста и четкой дифференциации затрудняет навигацию по сайтам в этом стиле для людей с ограниченным зрением, а затененные элементы затрудняют пользователю определение кнопки, которую он нажимает. CDC оценивает количество американцев с нарушениями зрения в более чем 3,22 миллиона человек, но доступный дизайн важен не только для людей с ограниченными возможностями. В какой-то момент каждый столкнется с проблемами ситуационного зрения, например, с яркой окружающей средой, которая мешает видимости на экране, а неоморфизм трудно читать в таких средах.
В одних только США пятьдесят три миллиона человек живут с ограниченными возможностями, и каждый в какой-то момент страдает ситуативной инвалидностью. Доступность - это гораздо больше, чем тенденция, это необходимость, и она всегда должна быть на первом месте при разработке для Интернета.
18. Инклюзивная копия
Мы заметили, что намного больше веб-сайтов переходят на инклюзивный контент и язык в своем дизайне. Это должно стать нормой, и, будем надеяться, это постоянный сдвиг в сторону более универсального осознания влияния языка. Более инклюзивный текст делает Интернет более гостеприимным и доступным для большего числа людей.
У Webflow есть собственный справочник по инклюзивному языку, который мы используем для руководства всей нашей письменной продукцией, и мы сделали его общедоступным как часть нашей страницы системы дизайна бренда. Языковые инструкции могут быть полезной функцией для добавления на любой веб-сайт компании.
Дело не только в том, что вы говорите, но и в том, как и где вы это говорите. Альтернативный текст, разборчивый текст (шрифт, размер и цвет) и отказ от текста как изображения - все это способы убедиться, что каждый сможет прочитать то, что написано на вашем сайте, независимо от языка или способностей.
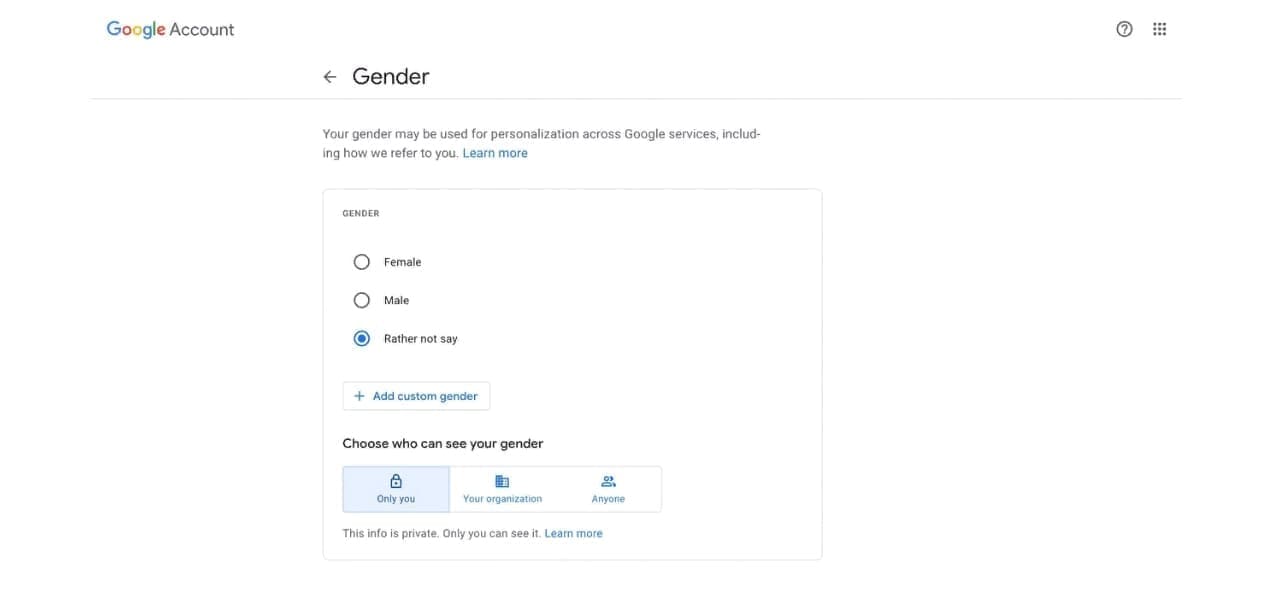
19. Гендерно-нейтральный дизайн.
Еще один подход, который, как мы видим, становится стандартом, - это гендерно-нейтральный веб-дизайн, который, как мы уже видим, получил более широкое распространение. Очевидный первый шаг - отказаться от излишне гендерных деталей, которые раньше были настолько повсеместными - агрессивно-розовых сайтов личной гигиены или гипермаскулинной темы огненных волков и ножей для туристического снаряжения. Женщины покупают электроинструменты, а мужчины - средства для ухода за кожей, но легко отказаться от социальных представлений, не задумываясь.
Стало стандартом предлагать несколько вариантов пола и местоимений в формах и раскрывающихся меню. 42% процентов американцев теперь считают, что нужно включить несколько вариантов. Еще лучше, когда у веб-сайтов нет острой необходимости включать эти параметры, они могут полностью исключить оба, как это сделал Snapchat.

При написании текста новый стандарт должен выбирать их, а не он или она, когда пол не указан. Даже в сфере электронной коммерции многие сайты становятся более инклюзивными, отказываясь от сортировки одежды по полу или предлагая несколько систем калибровки и смоделированные снимки различных тел, чтобы сделать свои продукты более доступными.
Избегайте предположений о людях, которые могут использовать ваш веб-сайт: каков их пол и что им будет интересно из-за своего пола. Избегать этих предположений будет более уважительно, и ваши посетители оценят это по достоинству.
20. Приоритезация скорости страницы.
С технической точки зрения скорость загрузки страниц стала в этом году приоритетным вопросом для веб-разработчиков. Обновление алгоритма Google в 2021 году делает скорость более важным фактором для SEO, чем раньше. Это также отражает более высокие ожидания пользователей в отношении скорости загрузки сайта, поскольку 53% пользователей покидают страницу, загрузка которой занимает более 3 секунд. Прошли те времена, когда нужно было терпеливо ждать загрузочных экранов.
Google PageSpeed Insights или Lighthouse - это инструменты, которые можно использовать для оценки оптимизации скорости вашей страницы. Есть также несколько простых шагов, которые разработчики (или их платформа по выбору) могут предпринять, чтобы страницы загружались быстро, например, оптимизация изображений и отложенная загрузка изображений за пределами экрана. Также может помочь ограничение количества используемых шрифтов. Вы также должны избегать разработки своих страниц на платформе, которая слишком сильно полагается на плагины, поскольку это может иметь большое влияние.
21. Создание с динамическим контентом
Динамический контент позволяет дизайнерам создавать быстрее, создавать больше и включать больше сложности, не увеличивая трудозатраты, необходимые для внесения корректировок. Более доступные инструменты баз данных и платформы без кода означают, что больше людей, разрабатывающих для Интернета, могут начать создавать таким образом, независимо от их уровня опыта. Это значительно более эффективный способ создания веб-сайтов, и он получает все большее распространение.
Динамический контент строится вокруг базы данных, связанной с повторяющимися структурами. Структуру можно изменить в одном месте, и вы можете одновременно изменить все сообщения в блоге, например, без необходимости вручную настраивать каждую из них. Это отлично подходит для тех, кто создает сайт с постоянно меняющимся содержанием - например, электронная коммерция, блоги, портфолио, меню ресторанов или новостные сайты.
Статический контент по-прежнему будет иметь некоторые применения, но создание динамического контента захватывает Интернет.
22. Никакой код не используется для большего количества команд.
Мы видим, что все больше и больше команд включают использование кода без кода в свои рабочие процессы и извлекают выгоду из скорости и независимости, которые он им дает. Отсутствие кода превратилось в движение, дающее гражданам возможность создавать для Интернета, не имея опыта программирования. Ваша команда, вероятно, уже использует множество инструментов без кода, чтобы сделать свою работу более эффективной.
Для предприятий это означает, что больше команд могут создавать веб-ресурсы для своей компании. Отделы кадров могут создавать учебные сайты, репозитории ресурсов или каталоги компаний. Команды дизайнеров могут создавать рабочие прототипы или создавать системы дизайна, на которые может ссылаться любой сотрудник компании. Маркетинг может вносить непосредственный вклад в те части сайта, которые они используют для связи с клиентами, или даже создавать микросайты для конкретных кампаний или небольших региональных инициатив.
Независимость, обеспечиваемая отсутствием кода, открывает больше возможностей для инноваций и экспериментов и помогает командам работать намного быстрее. Мы ожидаем, что в этом году многие другие компании будут более активно внедрять инструменты без кода в свои повседневные рабочие процессы.
Мы очень рады увидеть, как они будут реализованы в 2022 году.
Нам очень понравилось перемещаться по сайтам, которые вдохновили нас на создание этого списка. Мы ожидаем год игривости и творческого пересмотра, поскольку дизайнеры отойдут от некоторых тенденций, которые стали настолько повсеместными за последние несколько лет. Нам не терпится увидеть, что вы все создадите для Интернета в 2022 году.